1から丁寧に解説していきますよ😊

ということで・・・
今回は、「【初心者向け】20分で出来る仮想通貨ブログの作り方【Word Press】」を記事にしました!
早速、WordPressブログを開設していきましょう😊
エックスサーバーでは、お得なキャンペーンが行われています。
かなりお得なキャンペーン中ですので、ブログを開設するなら今がチャンスです😊
目次
仮想通貨を買う(少額からでOK)
まだ仮想通貨を買ったことがない人は、サクッと開設しておきましょう!!
①仮想通貨について何も知らない人が、書いたブログ
②仮想通貨に投資して、毎日勉強している人が書いたブログ
どちらを読みたいですか?
そして、どちらのブログからサービスへ申し込みますか?
他のブログやSNSを見て同じようなことを言われていると思いますが、
初めは少額からで良いので、まずは自分で仮想通貨を経験することがほんとにほんとに大切なのです😭😭

下記を参考に、コインチェック・ビットフライヤーの
口座開設と仮想通貨購入までをサクッと済ませてしまいましょう😊
-

参考【初心者向け】初心者にとってコインチェックVSビットフライヤーどっちがオススメ??【機能や手数料を徹底比較】
続きを見る
WordPressブログの始め方の全体像
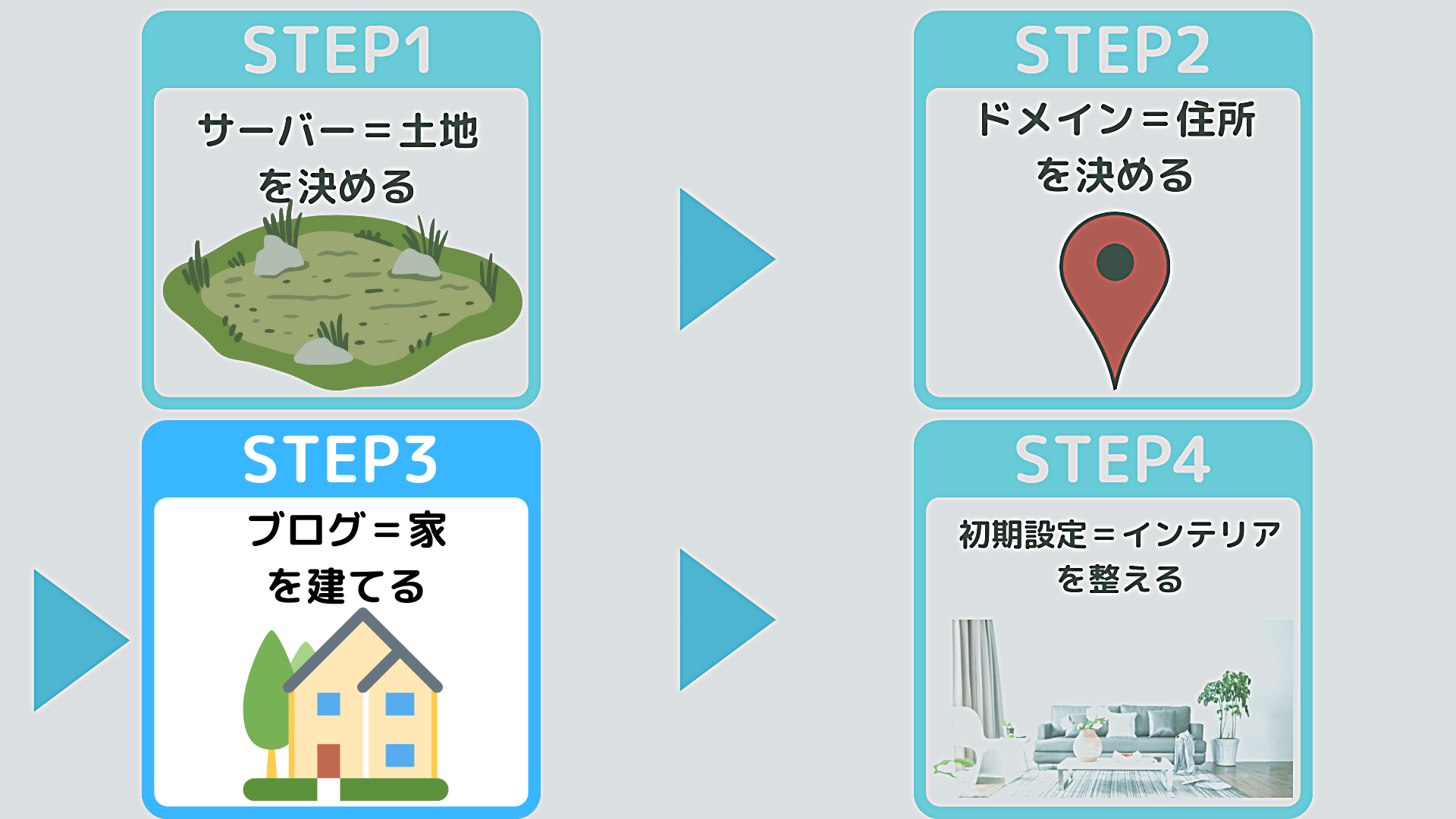
「ブログ開設」を、わかりやすく「家を建てること」に例えると、次の手順になります。
ワードプレス=家を建てること
- 「サーバー(土地)」を借りて、
- 「ドメイン(住所)」を決め、
- 「ワードプレスブログ(家)」を建てて
- 「初期設定(インテリア)」を整える
では、それぞれの詳しい手順を説明していきますね。

WordPressブログを開設してみよう!
では、いよいよワードプレスを開設していきますね!!
注意
今後あなたが記事を書くために、
こまめに自分の画面をスクショしながら作業を進めてくださいね!
サーバー=土地を決める(借りる)
まずはサーバー(土地)を決めていきます。
サーバーにはたくさんの種類がありますが、初心者の方にはサーバーとドメインを一括取得できる「エックスサーバー」がオススメです。
- 国内シェアNo.1の最大手レンタルサーバーだから安心できる
- 多くのブロガーが利用しており、困ったときの解決法がすぐわかる
- キャンペーン中なら初期費用0円・ドメイン料金が永年無料になる
- ややこしいネームサーバーの設定がいらない
- クイックスタートでSSL化もしてくれる
今回は、「エックスサーバー」の申し込み手順を説明していきますね😊
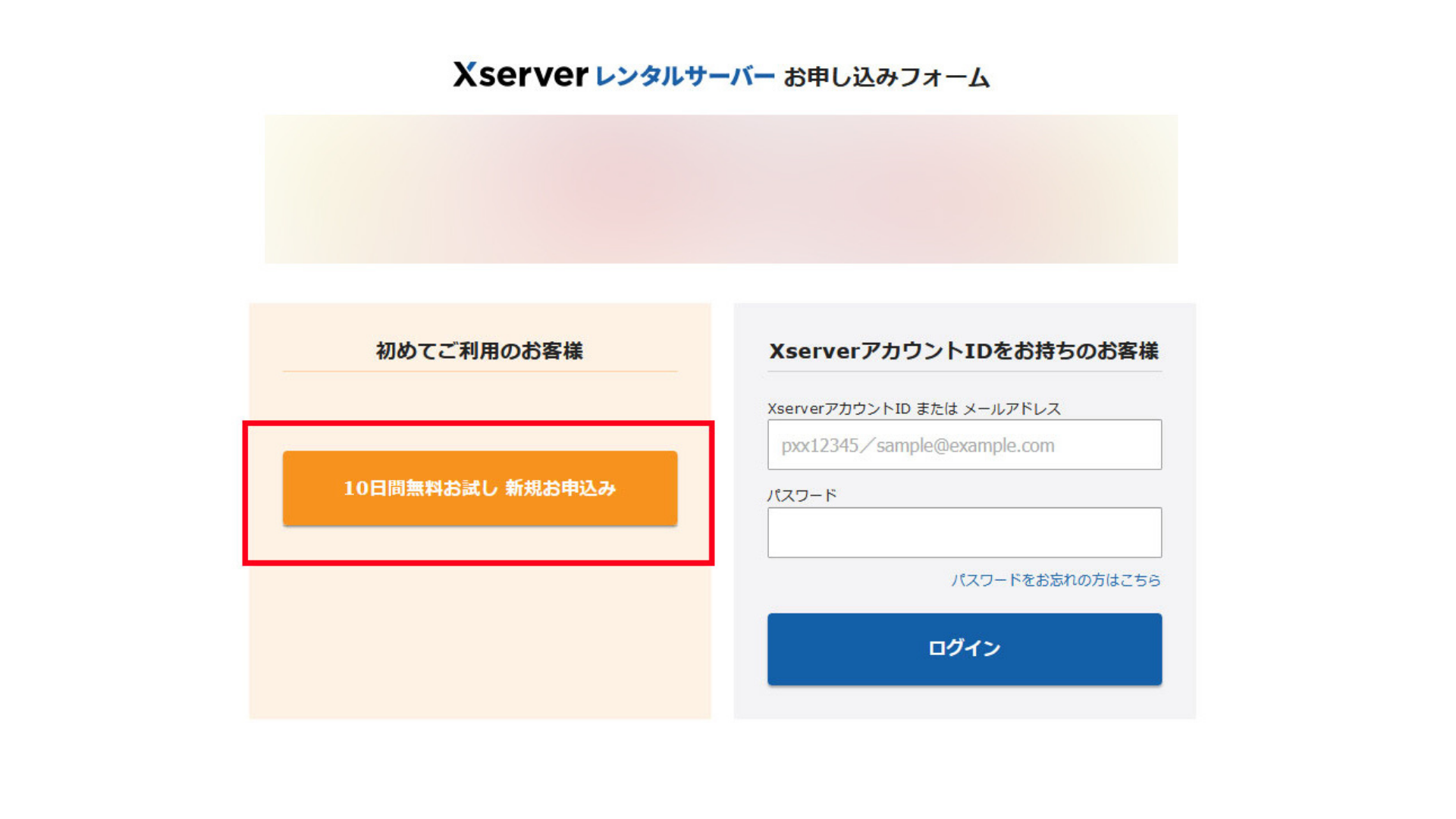
まずこちらから「エックスサーバー」のトップページにアクセスし、【お申し込みはこちら】をクリックします。

次に、左側の【新規申し込み】をクリックします。

次に「サーバー契約内容」の入力に進みます。
・【サーバーID】:そのままでOKです!
・【プラン】:個人ブログを運営するなら「X10」でOK!
・【WordPressクイックスタート】:【利用する】にチェックを入れる
・【期間】:好きな期間を選んでください!僕も含め多くのブロガーさんは12ヶ月を選んでます😊
![]()

以上で、サーバー(土地)を決めることができました😊
次はドメイン(住所)を決めていきます😊
ドメイン=住所を決める

サーバー(土地)が決まったら、次はドメイン(住所)をきめていきましょう😊
「ドメイン契約内容」に進むので、【取得ドメイン名】を決めていきます。

注意
・ドメインとは、ブログのURLに使われるものです。僕のブログの「ykblog0088.com」この部分です。
・1度決めたドメイン名は変更できないので、注意しましょう。シンプルなドメインがオススメです!
・末尾はどれを選んでもSEO的に問題ないので「.com」「.net」「.info」あたりを選べばOKです。

ドメインが決まれば、「WordPress情報」の入力に進みます。
- ブログ名:後から変更できます!
- ユーザー名:半角英数字で入力します(後で使うのでメモしておいてください)
- パスワード:半角8文字以上、16文字以内で入力しましょう(後で使うのでメモしておいてください)
- メールアドレス:普段から使っているアドレスを入力しましょう

全ての入力が終わったら、【XServerアカウントの登録へ進む】をクリックします。
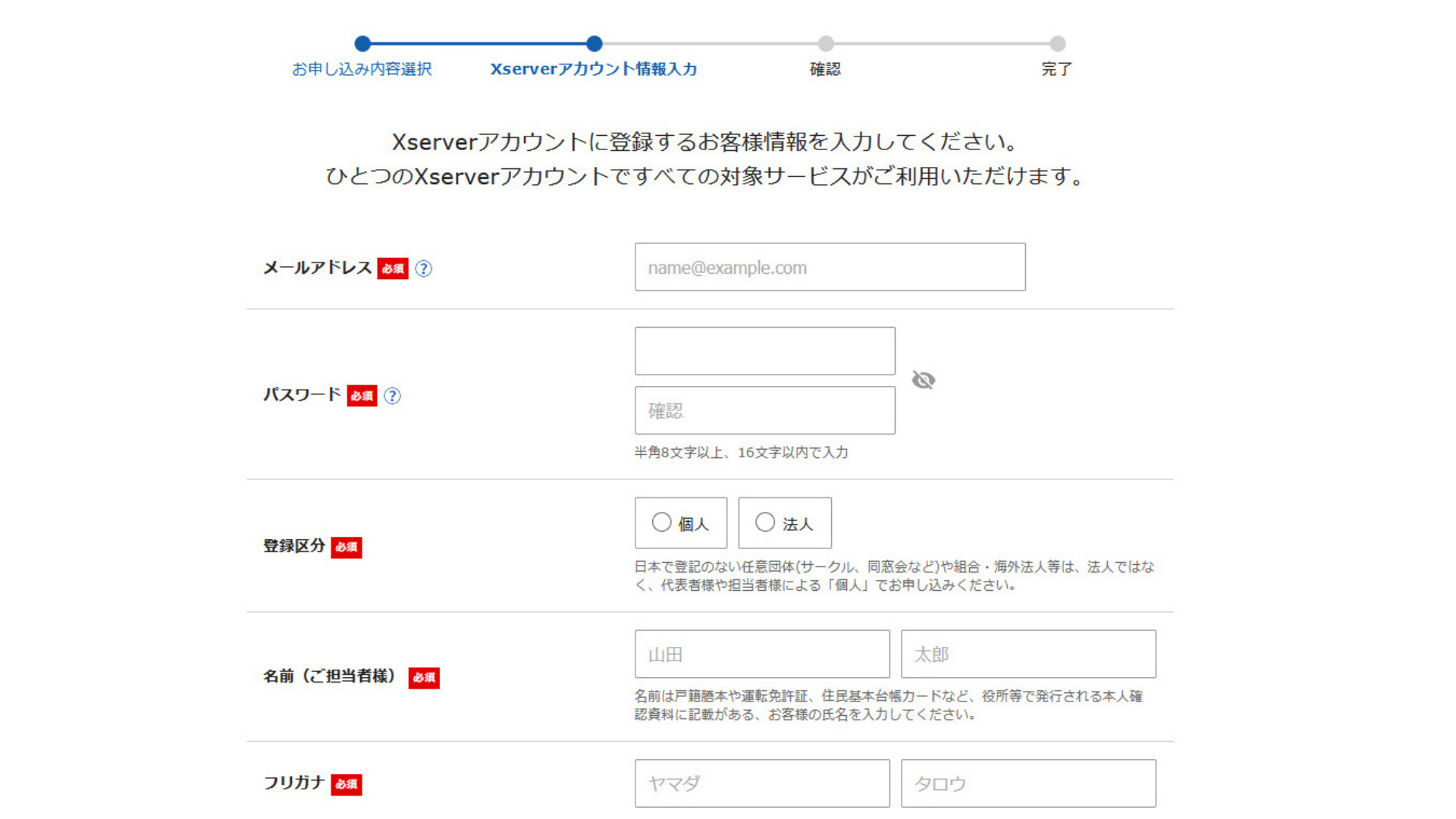
次は個人情報の入力です。
上から順番に入力していきます。

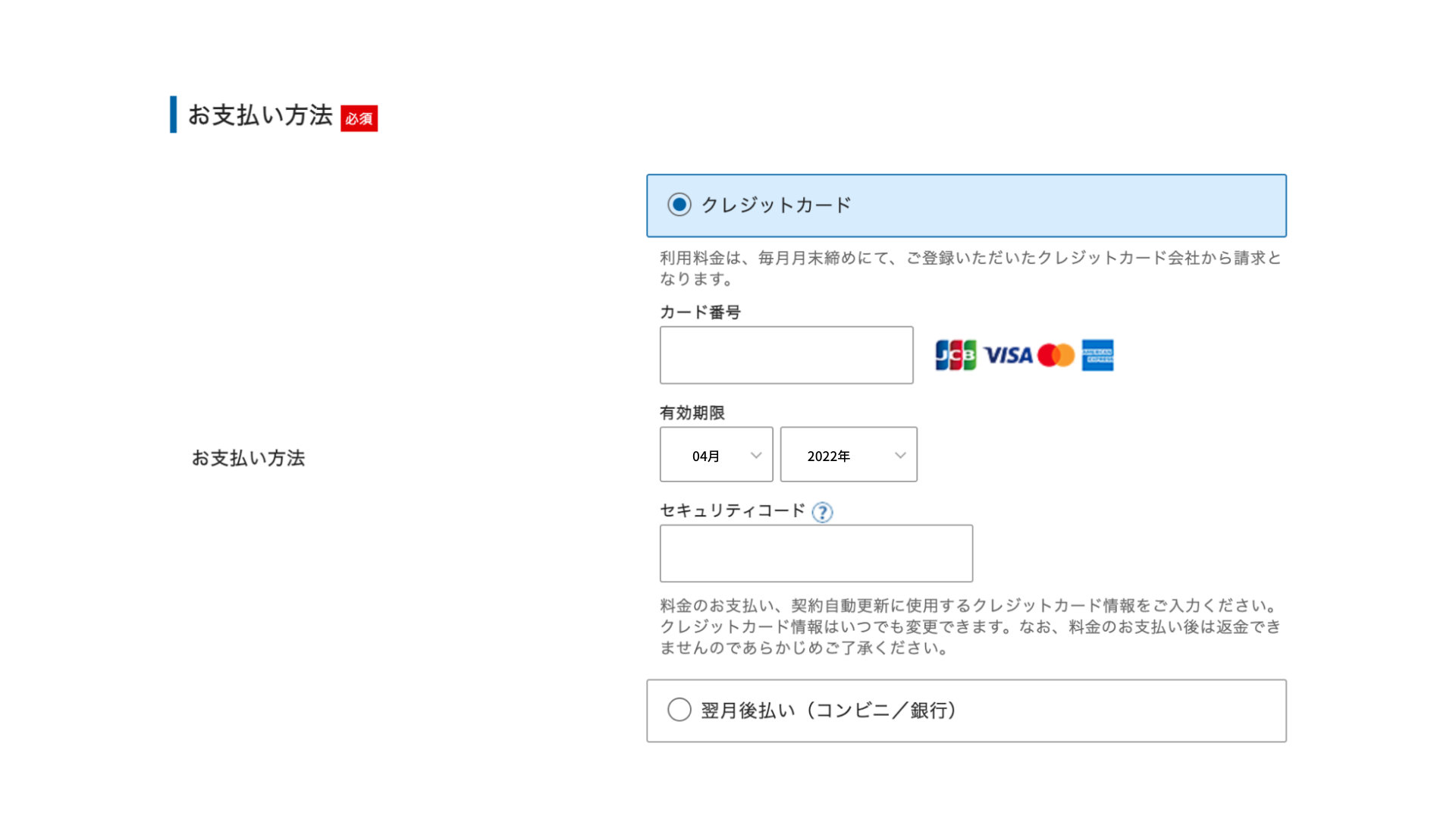
次に「支払い方法」の登録です。
クレジットカードの登録、または後払いの登録をします。

支払い情報の入力が終わったら、【利用規約】と【個人情報に関する公表事項】を確認して【同意欄】にチェックして【次に進む】をクリックします。

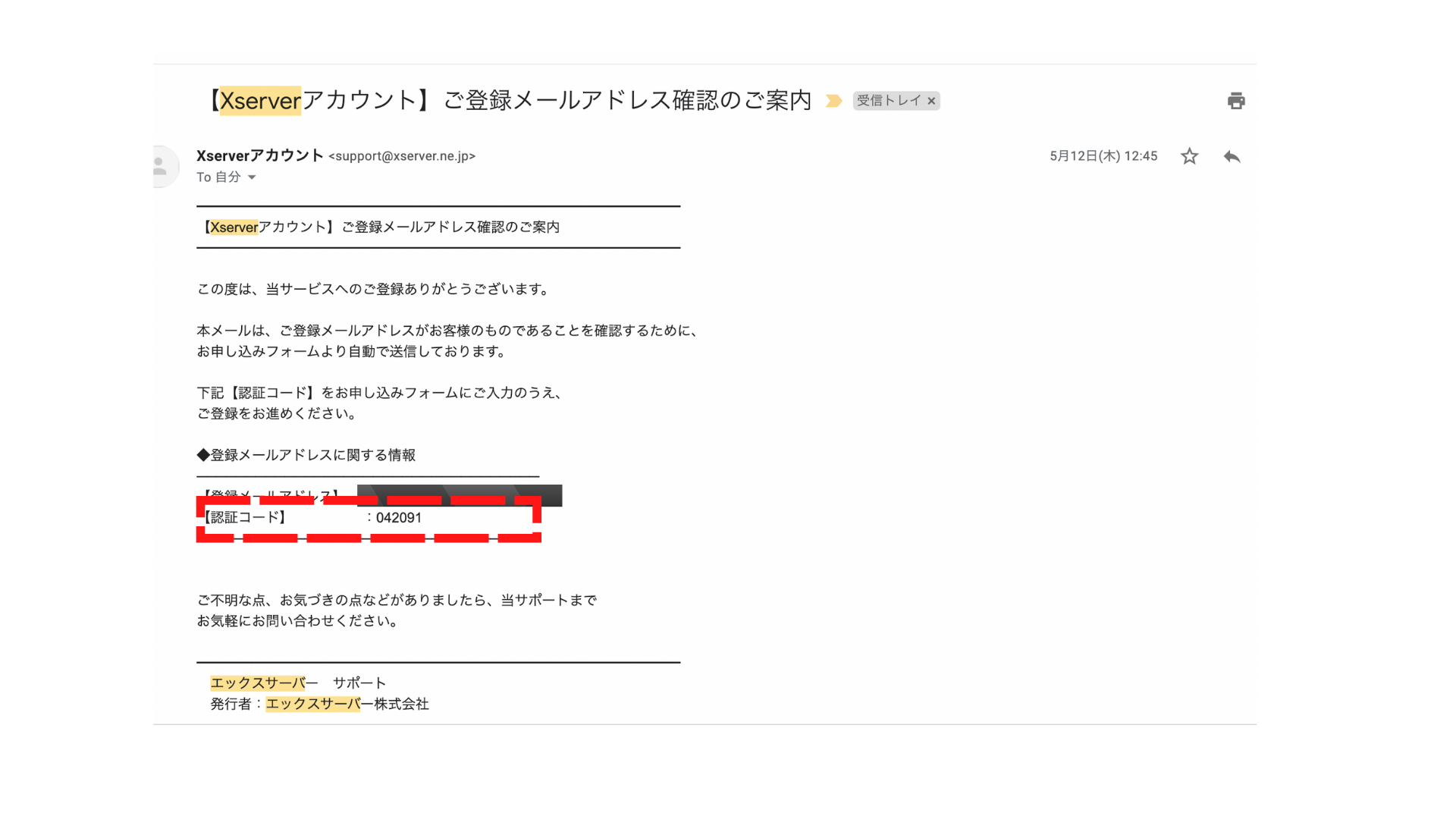
ここまですれば、メールを開きましょう。
【認証コード】が送られているので確認します。

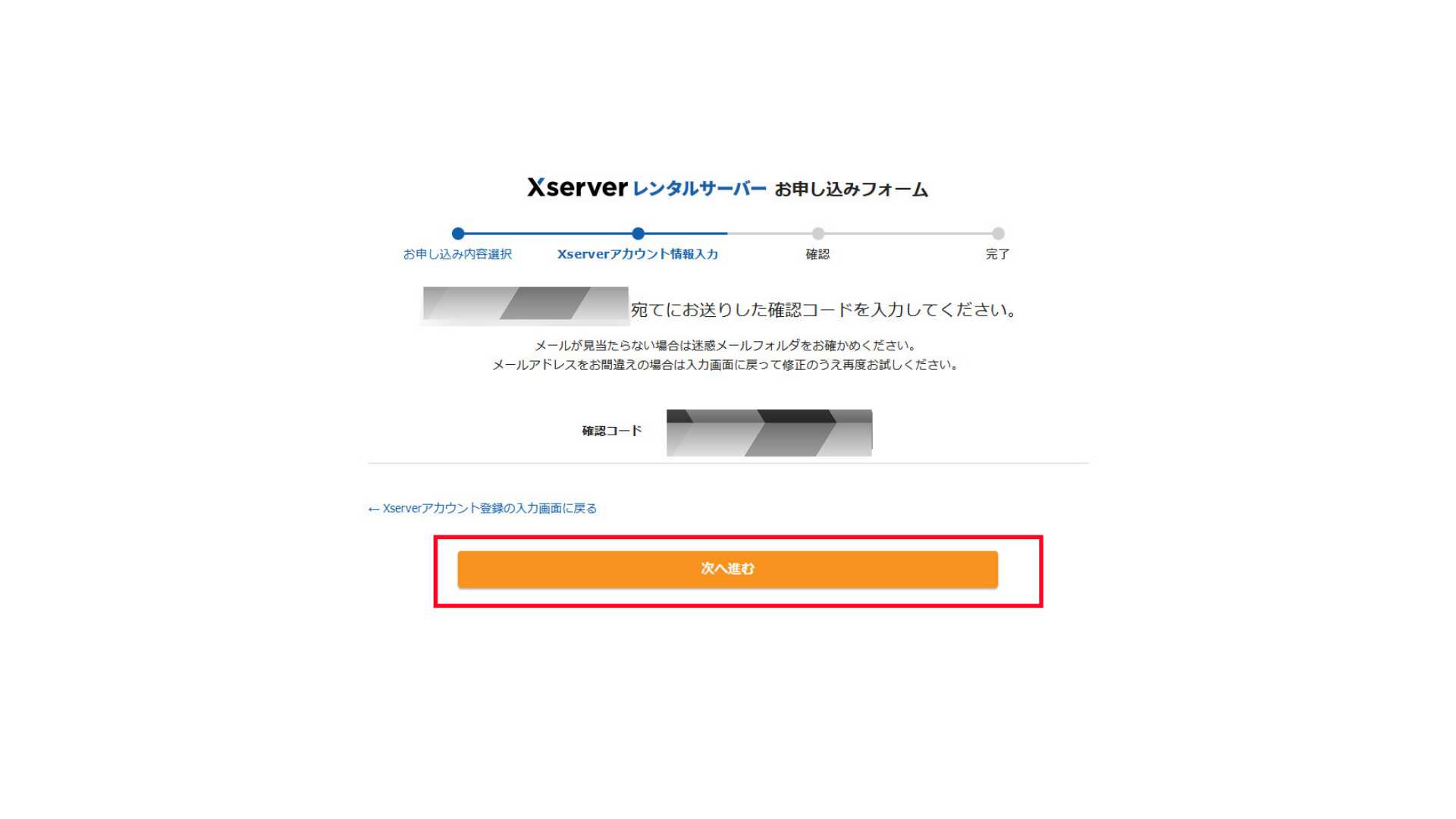
送られてきた認証コードを入力して、【次へ進む】をクリックします。

入力内容の確認の画面に移るので、
【SMS・電話認証へ進む】をクリックします。

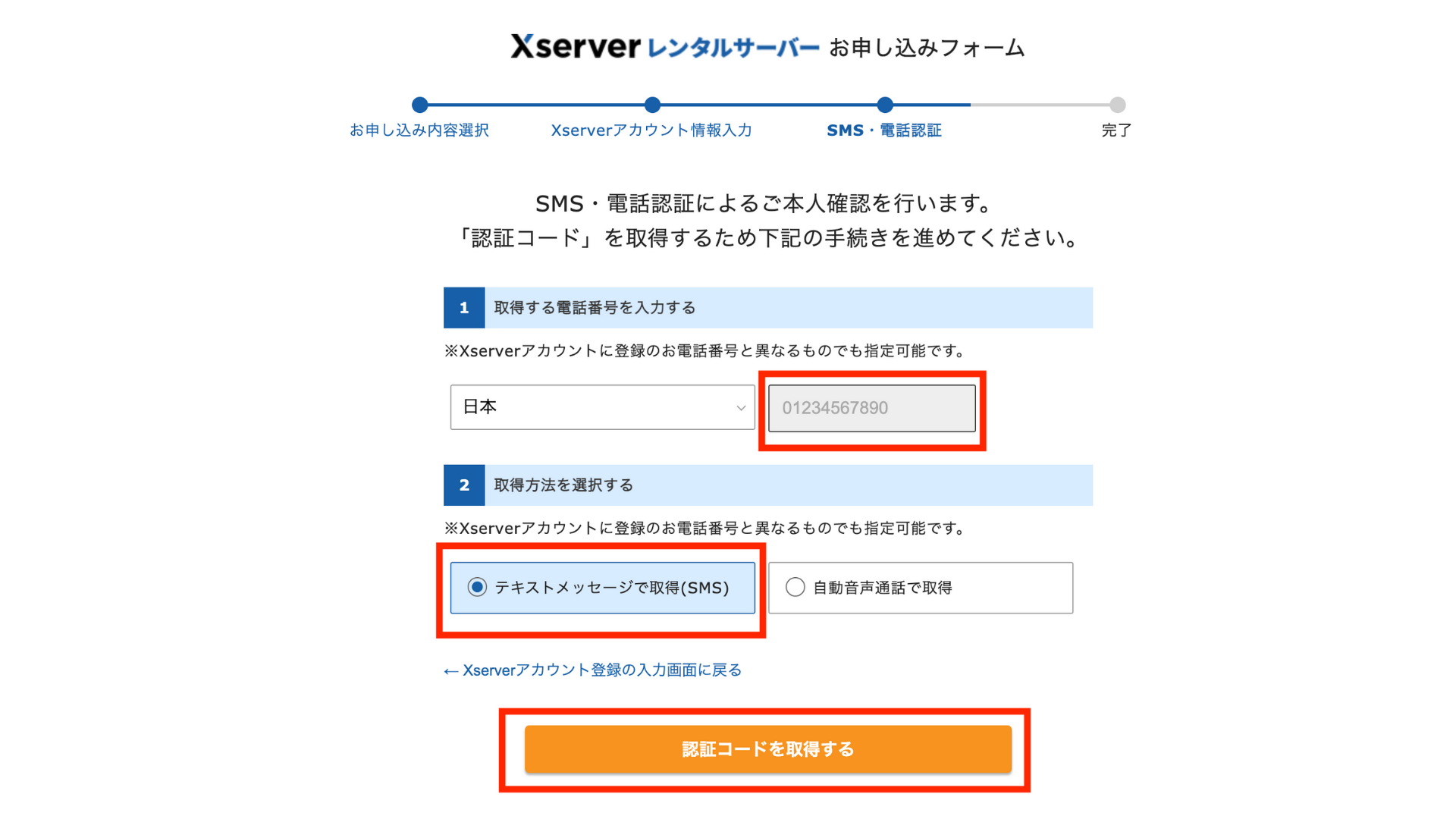
SMS・電話認証をします。
電話番号を入れて、【テキストメッセージ】か【自動音声通話で取得】のどちらかを選択。
【認証コードを取得する】をクリックします。

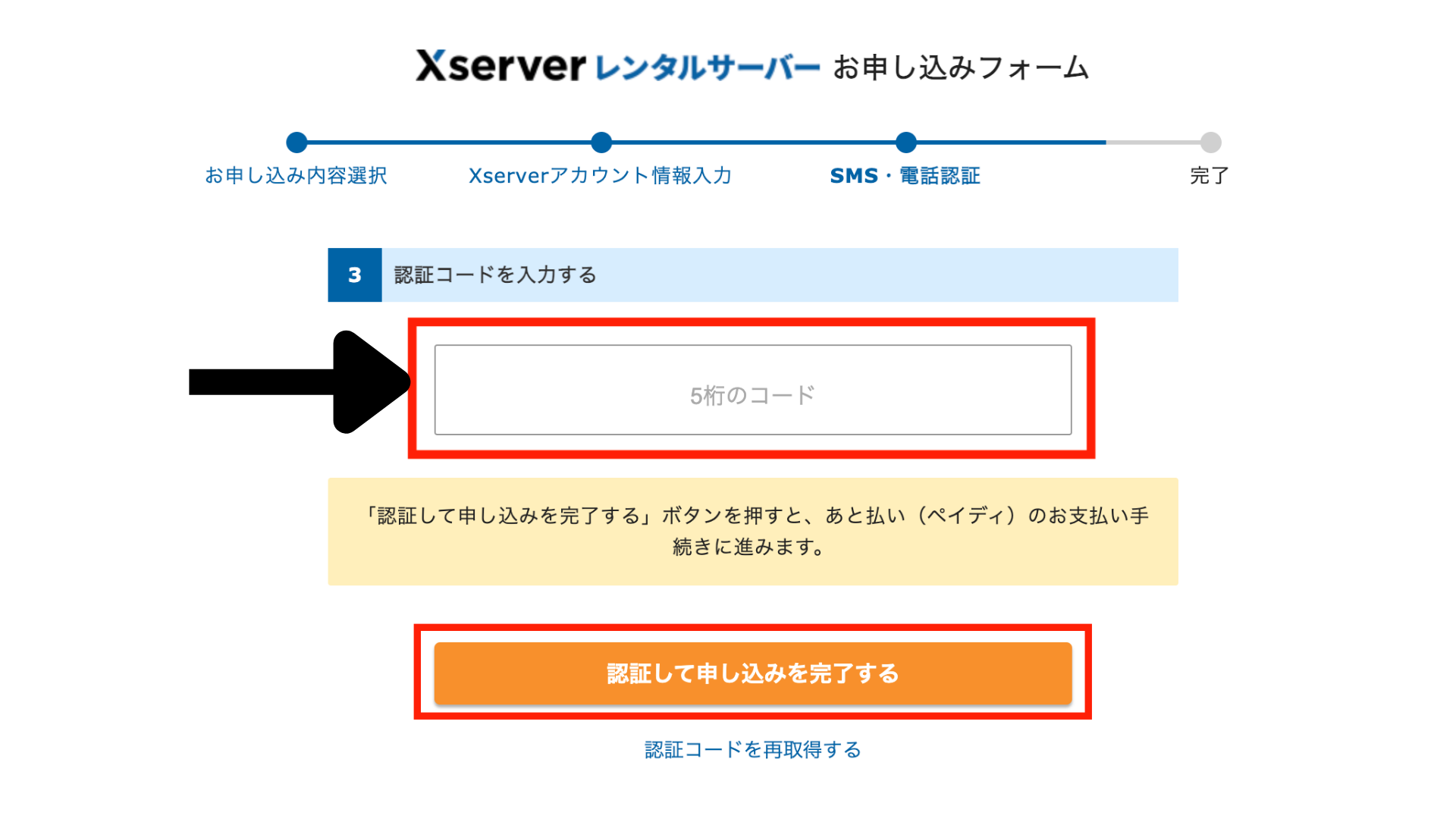
案内された【認証コード】を入力して、【認証して申し込みを完了する】をクリックします。

【お申し込み完了画面】になれば、無事に契約完了です!

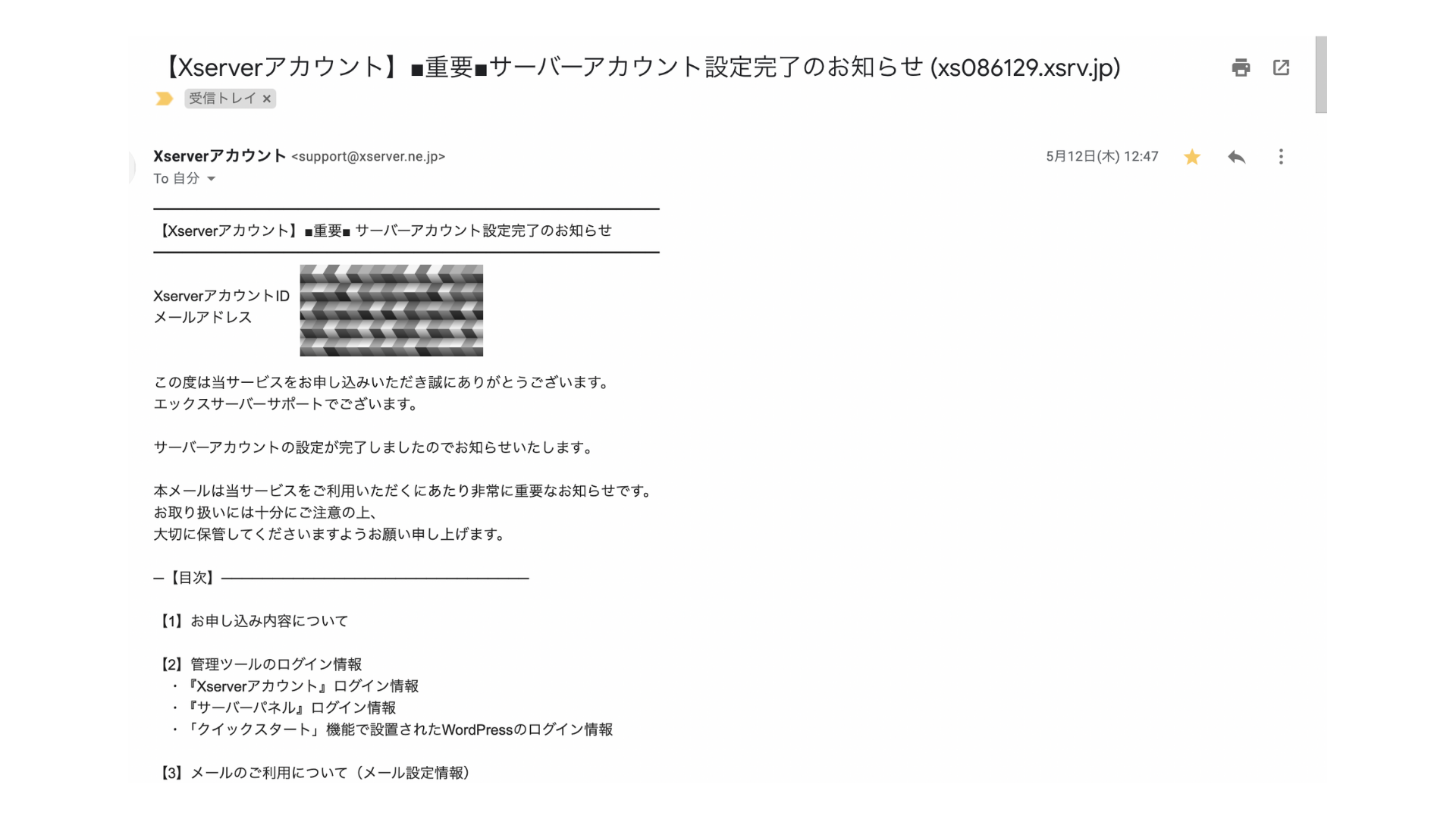
上記の画面になり、契約が完了すると、エックスサーバーから設定完了の通知メールが届きます。
(メールが届くまで少し時間がかかりますが気長に待ちましょう😊)
このメールにはログイン情報など重要な情報が多いので、捨ててしまわないようにしてくださいね!
(僕は4年前に別のワードプレスブログを作った時、このメールを無くしてしまったのでログイン出来なくなったことがあります😭)


ワードプレスにログインして、ブログ(家)が完成していることを確認する

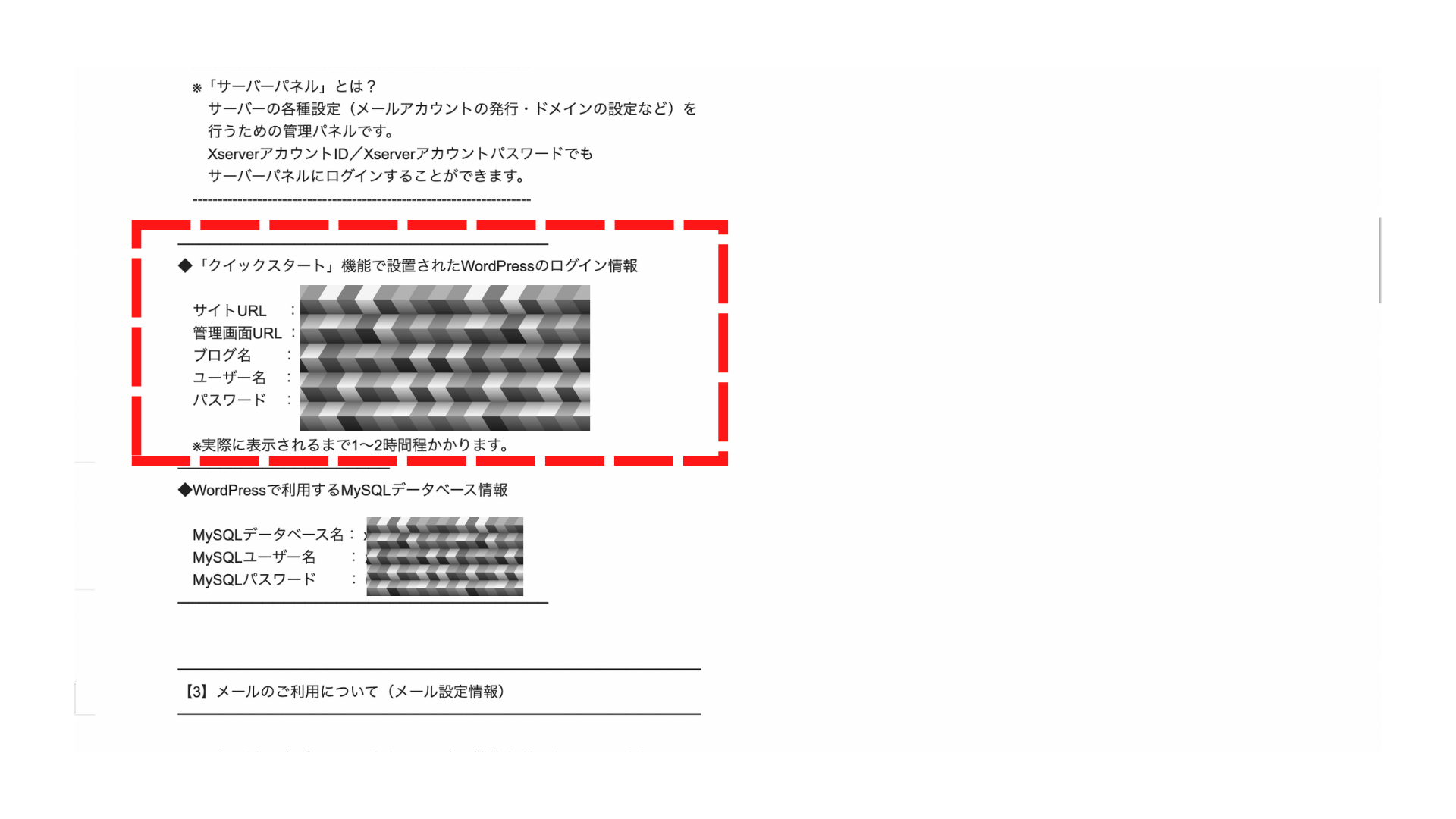
先ほどのこちらのメールを開きます。
(ドメイン登録完了後、メールが来るまで1~24時間かかるので少し待ちましょう)

メールを下にスクロールして【「クイックスタート」機能で設置されたWordPressのログイン情報』の『管理画面URL』】をクリックします。

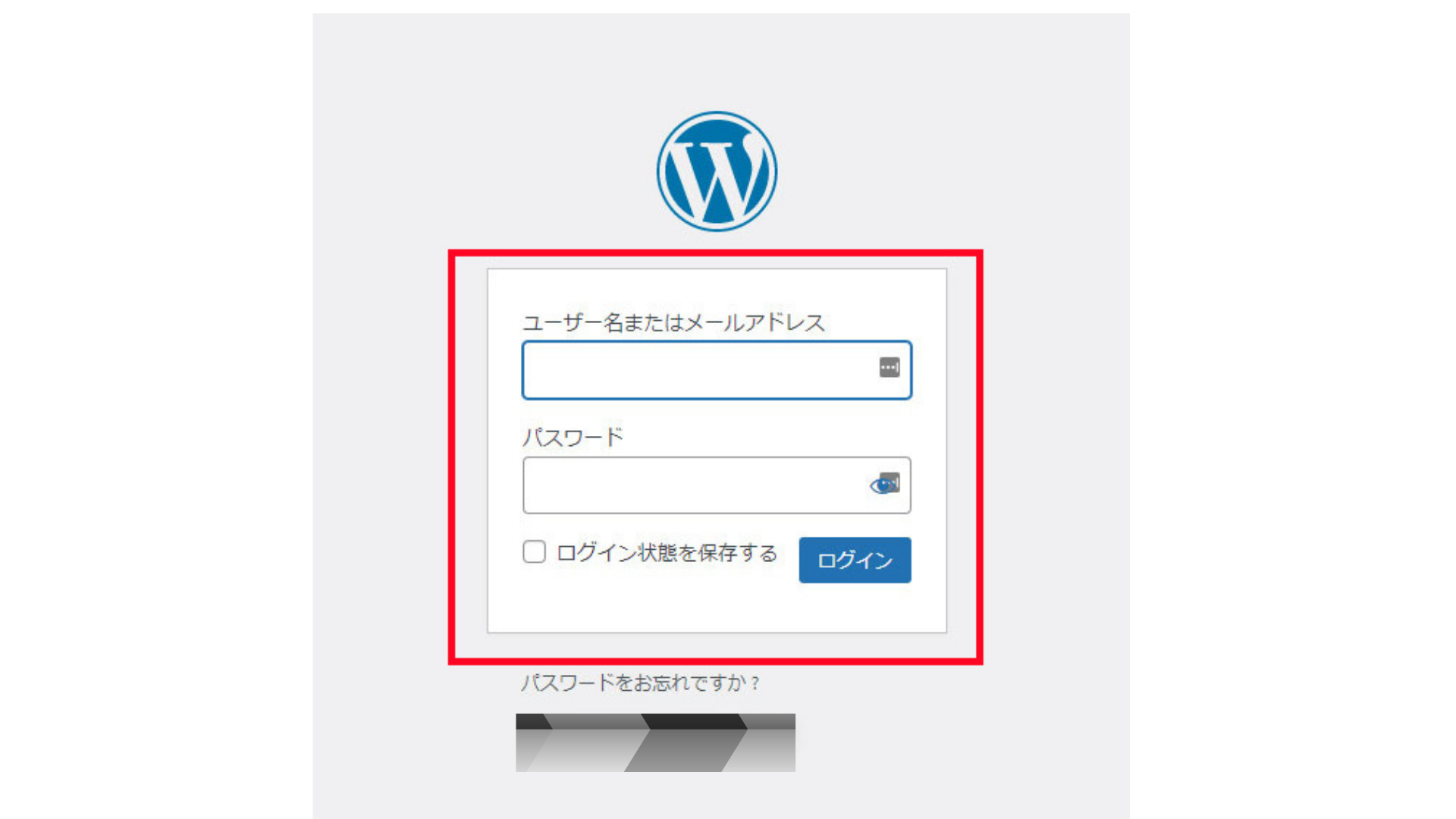
するとログイン画面が開くので、サーバー申し込み時に入力した『ユーザー名』と『パスワード』を入力して【ログイン】しましょう。

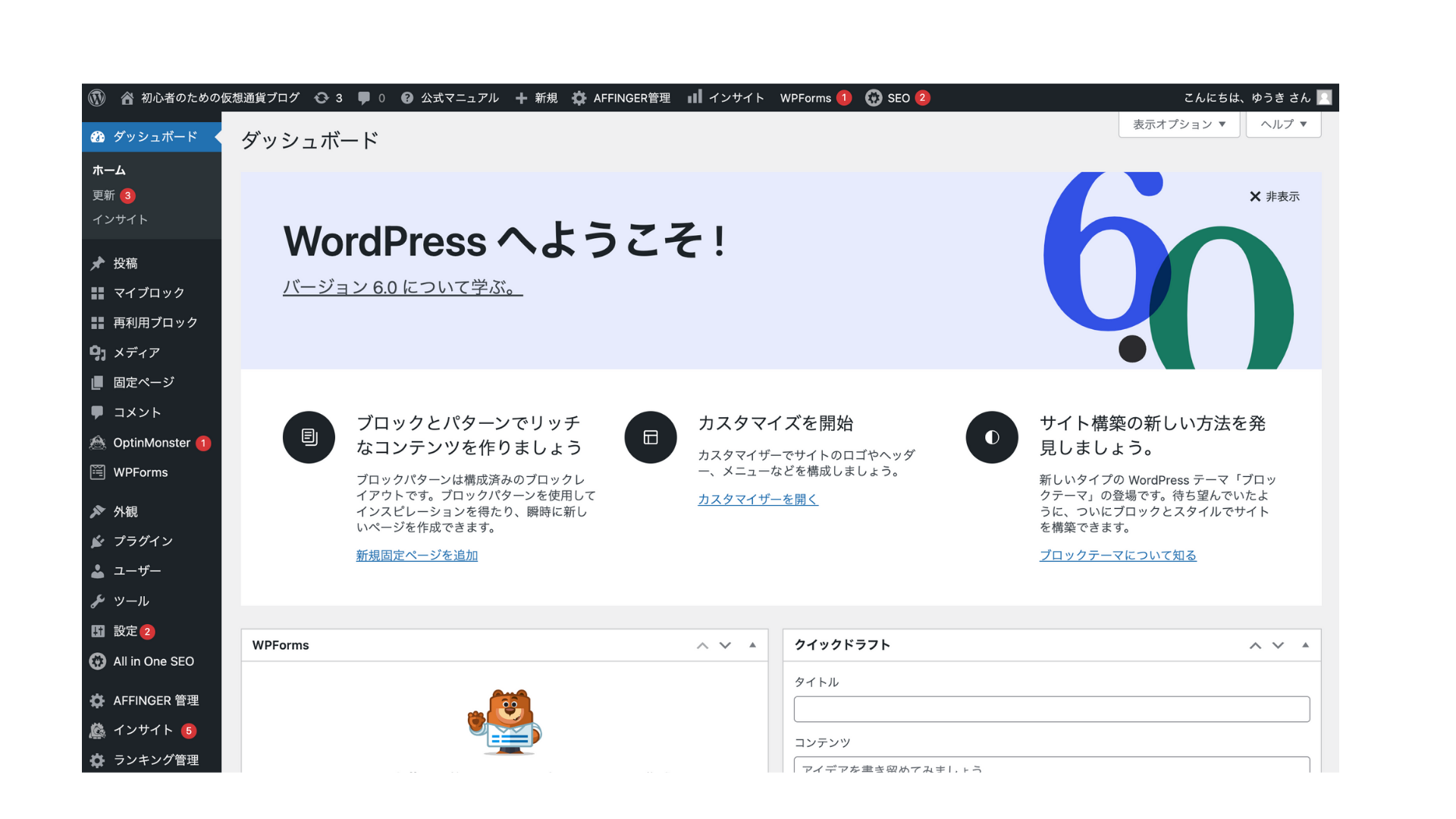
以下のようなダッシュボード画面になれば、ログイン完了です😊


ワードプレスの初期設定(インテリアを整える)

ワードプレスブログが開設出来たら、次は初期設定(テーマ設定)を進めていきましょう😊
家が建ったのは良いけど、家具がない・・・😭
これではブログで稼ぐことはできないので、こちらもサクッとやってしまいましょう。
WordPressテーマとは、ブログのデザインや機能を決めるテンプレートです。
家も、外と中がキレイなデザインのものがいいですよね!
テーマをインストールすることで、キレイなデザインや記事の装飾ができます。
テーマにはたくさんの種類がありますが、デザイン性や収益性に優れた「WING(AFFINGER6)」が最もオススメです。
よく使われている他のテーマとの比較してみましょう!
| テーマ | 値段 | デザイン | SEO | カスタマイズ性 | 操作性 |
| AFFINGER6 | ○ 14,800円 | ◎ | ◎ | ◎ | ◎ |
| JIN | ○ 14,800円 | ◎ | ◎ | ○ | ◎ |
| SWELL | △ 17,600円 | ◎ | ◎ | ◎ | ◎ |
| Cocoon | ◎ 0円 | △ | ○ | △ | △ |
AFFINGER6:デザイン、SEO、カスタマイズ性、操作性どれを取っても優れています。
総合的に考えて、初心者の方が有料テーマを使うならAFFINGER6を選んでおけば間違いないです。
JIN:AFFINGER6と値段は同じ。柔らかく可愛らしいデザインの印象があります。
JINを使用するときは1点注意するポイントがあります。
それは、他のサイトとデザインが被りやすいという点です。JINはサイト全体のカスタマイズ性能がそれほど高くなく、また利用ユーザー数もアフィンガーと同様、非常に多いので、サイトの独自性が出しにくくなっています。その点、「AFFINGER6」はカスタマイズ性能が非常に高いので、他にないようなデザインでサイトを作り込みたいという方は、「AFFINGER6」をおすすめします。
SWELL:デザイン、SEO、カスタマイズ性、操作性どれを取っても優れていますが、値段が他のテーマと比べると高いです。
SWELLの特徴は、記事が書きやすいという点。
SEO対策も含めてブログやアフィリエイトなどで収益化を図っていきたい場合はAFFINGER6が、記事の書きやすさを優先させたいのであればSWELLをおすすめします。
Cocoon:Cocoonの1番の特徴は「無料」です。
無料といえど、最低限のデザインを整えることができますし、SEO対策や収益化にも大きな問題はありません。
そのため「ブログをお試しでやってみたい」という方には、打って付けのテーマですね。
無料のCocoonなら、「とりあえず」ダウンロードしておいて損はありません。

WordPressのテーマ設定方法
まず、AFFINGER6 の公式サイトを開いて、【今すぐ手に入れる】をクリックします。

購入ページに切り替わるので、内容を確認して、まだインフォトップのアカウントをお持ちでない方は
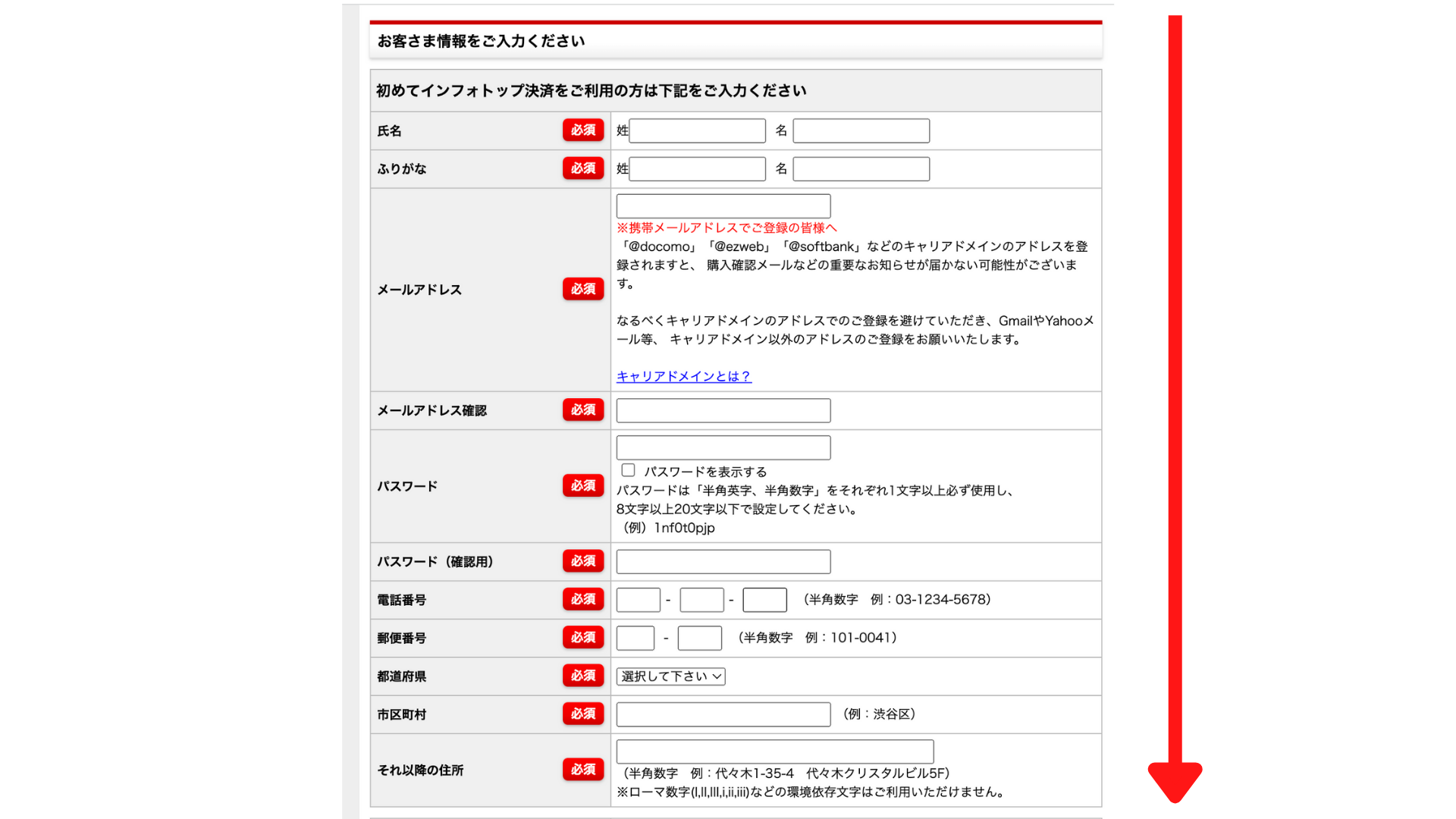
「初めてインフォトップをご利用の方はこちら」をクリックします。

お客様情報入力画面に移るので、必要事項を記入した後、カード情報の入力まで全て完了したら【決済実行】まで作業を進めてください。

全ての処理が完了したら、以下のメールが届いています。
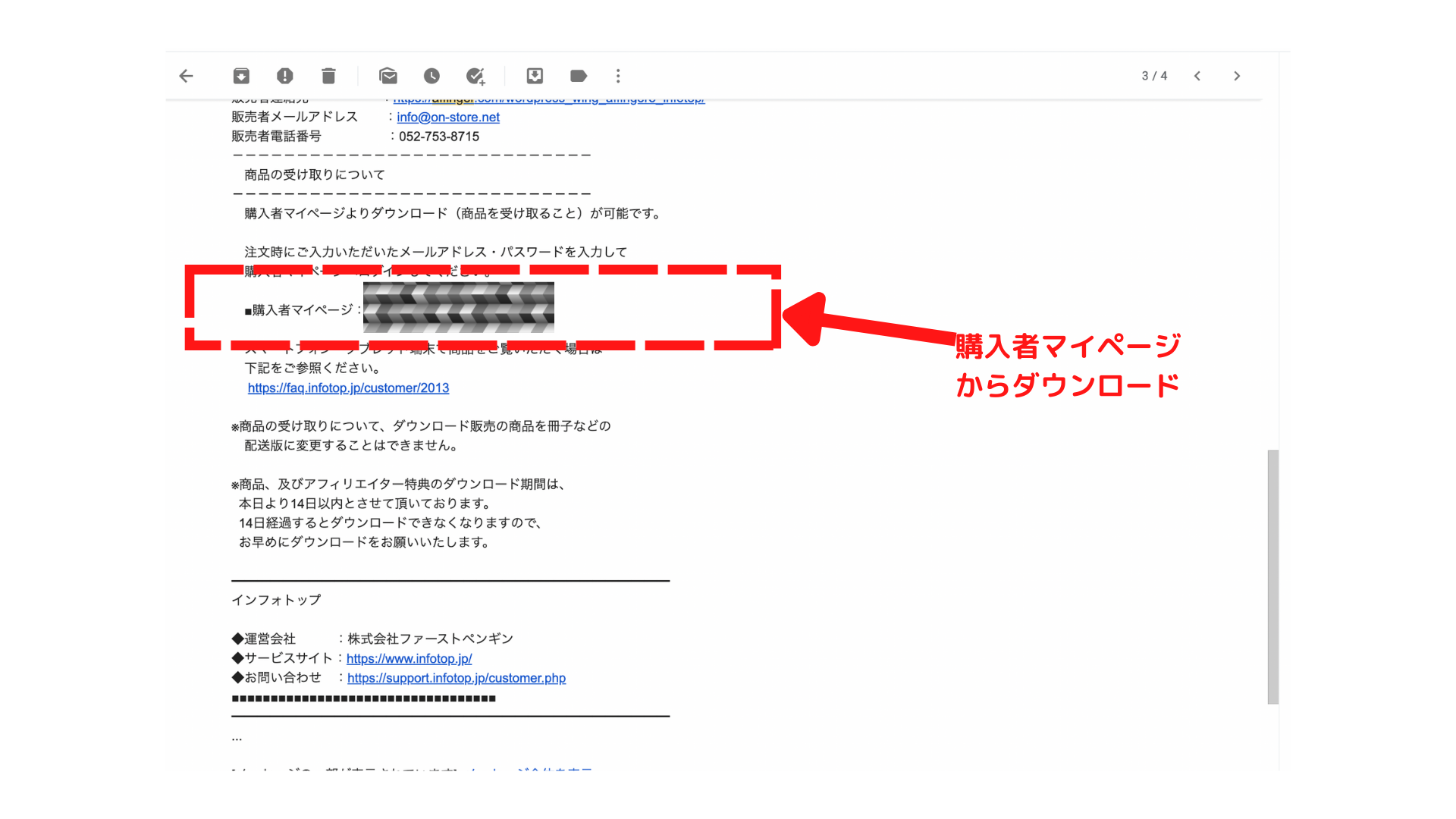
こちらのメール画面を開いてください。

メールを下にスクロールすると【購入者マイページ】という記載があるのでそこをクリックします。

すると、「注文履歴・ダウンロード」というタブがあるので、クリックしましょう。
注文履歴が表示されるので、AFFINGERをダウンロードすればOKです!
注意ポイント
ダウンロードの有効期限が14日なので、ここまではすぐに終わらせるようにしましょう!
ここから先の初期設定は、以下の記事にて紹介します!
サクッと終わらせて、1記事目の投稿に進みましょう!!
こちらもCHECK
-

【ワードプレス】1記事目を書く前にやっておくべきブログ初期設定【初心者に向けて丁寧に解説】
続きを見る